I’ll show you how to deliver high-definition movies from your web pages. This solution boasts high video quality, smooth playback and low-cost.
When we introduce something new, we write about it and we also like to show it in action. There’s nothing better than a short demo movie to explain how things work.
For example, last week we added a new major feature to our system (a translation glossary). To use it properly, translators need to see exactly where to click and what to expect.
So, I wrote a short blog post about it, included a 3 minutes video and we’re all set. About 1000 translators viewed it and a week later, they’re all using the glossary correctly. I’m happy.
Our setup for web videos
It’s a bit of a long chain, so here goes:
- Produce the video: I’ve use both Instant Demo, Jing and Camtasia Studio.
- Upload to Amazon S3 and make it available for all to read.
- Create web access via Amazon CouldFront for that S3 bucket.
- Install a Flash movie player on your server. We use JW Player.
- Embed videos in your site.
And now, the full details…
1. Producing videos
No matter what you use, at the end you need to have a movie file to play. The best is to get an FLV or MP4 file. Inside, they’re pretty similar.
There are a few programs that can help you produce videos. Eventually, we settled on Camtasia Studio. Editing is very convenient and it makes it easy to record a sound track and then add video. If your own voice is good enough (so that you don’t need to get professional narration), Instant Demo will be an excellent option as well.
When you’re done producing the video, get an FLV or MP4 file.
2. Serving videos from Amazon
Amazon S3 quietly became a leading option for remote storage. Their CloudFront system also makes them an excellent choice for a simple Content Delivery Network (CDN).
If you’re not familiar with the terminology (just like I was 3 weeks ago), a CDN is a network of servers, placed in different locations, who can deliver the same contents.
The idea is to deliver large files from a server that’s closest to the client. Pretty simple to explain, but requires serious infrastructure. Apparently, Amazon’s solution is very good.
To get started, you will need to create an account for both Amazon S3 and CloudFront. Head over to Amazon Web Services home page where you can read more about all their services.
2.1. Storing files in Amazon S3
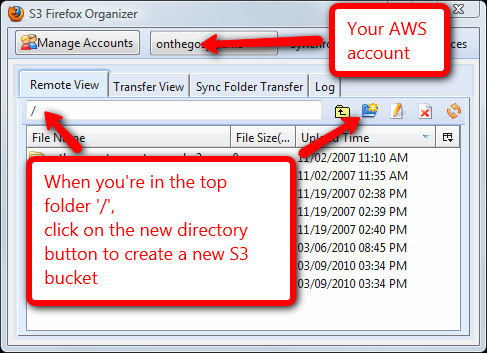
You will need some sort of interface program to store files on Amazon S3. I use the Firefox extension S3 Fox. It’s like a tiny FTP program that allows you to create buckets (S3 top-level directories), store files and read them.

S3 Fox Firefox extension
Steps:
- Log in to your AWS account.
- Create a new directory (will create an S3 bucket).
- Go to that directory.
- Upload the file.
- Select the file and click on the Edit ACL button.
- Make it readable by all.
3. Enabling CloudFront access to your S3 files
Now that the files are in S3, you need to add the CloudFront access.
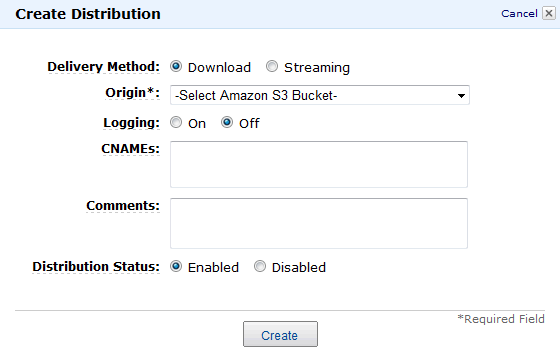
Go to your AWS account and click on the CloudFront tab. Then, click on Create distribution.

CouldFront new distribution panel
You can choose between Download and Streaming.
Download means your files will be served like regular HTTP downloads (like files that you download normally to your browser).
Streaming means files will be sent in small chunks to the client. The advantages in streaming distribution is that clients can quickly skip ahead. Downloaded files need to be read from start to stop.
The Flash display component can read just fine using both delivery methods. I’ve seen a dramatic speed difference between the two. The Download delivery worked way faster than the Streaming delivery. It could be a result of other factors, but we’re using only Download at the moment.
The CNAME is an optional field. It will allow accessing the files from a name in your domain. We don’t use it, as nobody needs direct access to downloading our videos.
Before you continue, test it. Open a browser, point it to the distribution you’ve just created and the file that you uploaded. Your browser should download/play the video.
Note: the CouldFront distribution that you create is for an entire Bucket (top-level directory). It will allow serving all the files that you upload to it.
4. Installing a Flash player
A Flash player is the piece of code that sits between the files (in Amazon) and the browser.
It’s a Flash program, so it runs on the visitor’s browser. It reads the movie from the web, adds playback controls and displays the movie on the screen.
We use JW Player. It’s a simple and lightweight player and also includes tons of plugins, which we still haven’t started exploring. For basic video playback, you just need the player and nothing more.
- Download the player.
- Unzip it on your web server.
- Run the sample clip and see that everything works.
Now, you have your own Flash player and you can play any movie in your site (not just the demo that came with the player).
5. Embed videos in your site
JW player comes with a handy setup wizard that will allow you to create the HTML code for your own movies.
You’ll get a piece of HTML that you can just copy/paste to your site.
I preferred to edit the HTML code directly, without using the wizard. After two rounds, it works faster for me than going through the web wizard just for changing a couple of parameters.
Here is a sample HTML code for our own video (that Glossary how-to):
<script src="http://www.onthegosystems.com/mediaplayer/swfobject.js" type="text/javascript"></script>
<div id="mediaspace">This text will be replaced</div>
<script type="text/javascript">// <![CDATA[
var so = new SWFObject('http://www.onthegosystems.com/mediaplayer/player.swf','mpl','640','467','9');
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addParam('wmode','opaque');
so.addVariable('file','http://d1ftqtsbckf6jv.cloudfront.net/using_glossaries.mp4');
so.write('mediaspace');
// ]]></script>
Note: this script assumes an ID with a name. If you’re embedding more than one video on the same page, you’ll need to use the HTML code directly and not this cool JS.
This code uses JW Player’s JavaScript to create the HTML. It’s a smart thing. Different browsers support different HTML to play videos. Instead of creating an overly complicated HTML that runs on all browsers, you’ll get the minimal code per browser.
And you’re good to go!
Here is this code running live:

Nice tutorial. Does Amazon provide any reporting services for download count?
Amazon can create a log file of the downloads and save it in a specified file in one of your buckets.
It doesn’t include fancy graphs, but with a bit of effort you can get anything you need from these logs.
Reporting is only available for downloaded files, not for streaming delivery.
Might be a good use for Microsoft Log Parser:
http://www.microsoft.com/downloads/details.aspx?FamilyID=890cd06b-abf8-4c25-91b2-f8d975cf8c07&displaylang=en
Shortened URL in case of wrapping:
http://bit.ly/3xsJzX
Amir,
Great job of explaining what really can seem like a confusing process. Only after you have it figured out does it seem non-techie and easy to do.
Amir,
Is it possible to configure RTMP on S3 so that a user can skip to a certain part of the video buffer it buffers to that point? The way I understand the current configuration you’ve described is that the user must still “stream” the video in a linear fashion, from beginning to end.
I have a few lectures that are about an hour long that are .mp4’s; it would be beneficial for the students if they could just skip to the 45 minute mark if that’s all they need to view from the content.
Thanks,
-Alex
It is possible and working. At the time tested it, the RTMP delivery on Amazon was very slow. They might have changed it by now, but I’m happy with the simple HTTP access.
You’re right. Streaming videos should be served with RTMP, when it works properly…
is that a function that can be achieved on S3 or do I need to change something with JPlayer?
I’ve got it working the way you’ve described, but I can’t skip to any part of the video before it’s reached that point in a linear fashion. (What I’m trying to achieve is what you see on YouTube; you can skip to the 6 minute part of a 10 minute video and it starts streaming from that point, ignoring the first 5 minutes)
Hi Amir,
Excellent tutorial.
Do you actually provide doing this as a service for us not so
technical folk?
Like I have a site I want this set up on and implemented.
Do you do that? Set it up etc?
If so what would the costs be.
We’re actually thinking of creating a plugin for WordPress which would take care of all this. Are you using WordPress for your site or something else?
Yeah. I just paid a guy some cash to fix a plugin for me but its still not doing what i really want it to. My vids also use subtitles so that’s another thing. Its videos in a foreign language with English subs.
Im using WordPress and the JW player.
I kind of Got lost here with this part.
“Before you continue, test it. Open a browser, point it to the distribution you’ve just created and the file that you uploaded. Your browser should download/play the video.”
I have everything else down so far but that.
🙁
Hi All,
I have my streaming buckets working fine and my videos are streaming fine but I’m having an issue forcing the video to stream in a pre-designed window using dreamweaver (or any other html editor for that matter). I’m not sure if I am entering the correct paths to my videos; they just don’t play.
The file is an .swf that points to the .f4v in my streaming bucket
Any help would be greatly appreciated!
Keith
below is the code I am using with an example of the path to my files:
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
test video
<!–
Content on this page requires a newer version of Adobe Flash Player.
<!–
swfobject.registerObject(“FlashID”);
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
test video
<!–
Content on this page requires a newer version of Adobe Flash Player.
<!–
swfobject.registerObject(“FlashID”);
Amir, this is great. Thank you for taking the time to make this tutorial, its clear, consice and to the point. Great work.
Cheers,
Pablo
I am trying to understand the advantages of using the JW player over that of the Adobe one that is called via the html generated by camtasia when saving the production. Thanks
Nicely done tutorial.
I really didn’t do a study to compare between the players. I like the JW player and it seems like the most used one, but I’m sure that Adobe’s player is just fine.
Can I do the same with movies in WMV format? Those files were by far the smallest file size, if I convert them in FLV the files get a lot bigger! I want to embed them into wordpress, but even if I put them onto my own server viewing is a problem. Any ideas?
I don’t know what kind of player you need for WMV files. Best search Google for “WMV web player”.
Thanks for the tip. It was quite a mission though, but I could find a code generator for different video files to embed (http://www.freevideocoding.com/), it worked fine with that code. However, you also need to have a plugin in your browser to view the WMV video and most people don’t have that while everybody seems to have the necessary plugins to view FLV. I guess I have to settle for the bigger FLV files …
Thank you amir.
You rock man.
Amir –
Super helpful and JUST when I needed it 🙂
Appreciate you!
Andrea
Dont use this method anyone can gain access to the url of your videos and share them. This means they don’t have to see your site to watch your videos. Every time they watch a video you are hosting on your S3 account you pay for it even though they don’t know who you are or have never seen your site.
It’s true anyone can share your video. Same as the images on your site.
I don’t see this as a problem. If someone wants to view my tutorial videos, he/she is more than welcome.
Do you have any other idea that will prevent people from doing so?
You are right there is no problem with this if you want to pay for the bandwidth that is used when your video is watched or downloaded from anywhere on the web. I don’t see why anyone would willingly want to pay for something like that when they can host the video on one of dozens of free video sites. The true problem comes in when people think they are streaming video to their membership site but amazon is showing all these hits and increasing bandwidth usage fees but there site stats are showing no traffic. As far as being able to self host using amazon S-3 securely and for free I have not found a method. There are programs that claim to offer a secure method but I can’t recommend any as i have never used them. I myself use viddler it’s free and scalable and you can lock down videos. If you have 100 people paying to acres your site at 10 bucks a price that’s a grand. What 100 bucks a month to let viddler do the heavy lifting.
As the saying goes, “There’s a plugin for that.” I apologize I don’t remember it’s name – but it’s marketed by Jason Fladlien. Hope this helps.
[…] […]
in step 2 Upload to Amazon S3 and make it available for all to read. This is dangerous because the entire reason you are using amazon is to restrict the the videos to your site alone. Another issue is by making the content readable by all, anyone can watch, download, share, or even place your videos on their site. Since you are PAYING for amazon S3 this means you are PAYING every time someone watches or downloads you video no matter where they are doing this from.
In short if you are using the video on your site as an income generator or to get people to your site, there may come a time when your paying for bandwidth from amazon but the people using it have never seen your site and have no idea who you are.
You can set up security and permissions on the bucket where your videos are stored so that it requires a referring URL to allow the video to play. So if a a user tries to show your video from their website, it won’t display at all because the referring URL won’t be from your site.
Also if you look around there are free open source players that do the same thing as JW Player
Would it be possible to do this but with limited access? So that the content can only be streamed within your website and no where else? If So how can this be done?
Thanks in advance!
Hi everybody.
I need some help.
I have both S3 and cloudfront account.
I cannot make the videos run. While running I am getting error that “either video does not exist or access denied”.
The above error I am getting when I am sending the video link as mentioned in this note. That is
http://s3gii0b2a8750.cloudfront.net/email+video+2_x264.mp4
But When I am sending the link with https, that is
https://s3gii0b2a8750.cloudfront.net/email+video+2_x264.mp4
The video is running without error but it is not streaming. The complete video is first downloaded, and then playing. Naturally it is taking lot of time.
My query is How can I set the ACL of the video files to READ ALL.
Thanks
Amit
I use the Firefox extension, S3Fox, to upload and manage those movies. There, I click on the ‘edit ACL’ button and check read for all.
Hi Amir,
Great tutorial!
I’ve just begun to dig into S3 since my biz partner and I have launched a motion video service, but there is one fundamental thing I’m just not grasping for some reason.
The video above you have…is that set to download or streaming?
I can get the videos working ok on the site, but it seems like they want to download completely before playback can begin…is that what supposed to happen?
I would like to have this clarified by someone who knows before I start playing with cloudfront!
Thanks again,
Paul.
The Flash video player (we’re using JW) will play as soon as there’s something to play and not wait for the entire file to download.
This has nothing to do with Amazon S3 or Cloudfront and is a property of the player.
Amir, this was a great tutorial. I knew most people used s3 but I had no idea how to set it up. The s3 site is completely confusing and was no help at all. So your tutorial was great. There were still a few things that I had to figure out on my own, but this definitely saved me a lot of time.
Cloudfront was a good tip and I implemented it. Do you know if I’m going to get charged for my s3 data PLUS the cloudfront data? That would make it double the cost so I’m not sure if it’s totally worth it or not. The flv file I’m streaming is 25mb.
Thanks
Amazon charges separately for storage and for traffic. I like this idea because it means that I’m paying exactly for what I’m using.
Nice Article…
You can try my very own tool Bucket Explorer to host your video,Bucket Explorer make your hosting much easier.
http://www.bucketexplorer.com/documentation/amazon-s3–how-to-stream-flv-video-from-amazons3.html
I’ve used your method but unfortunately it only works with some MP4 files. I am only getting audio on others.
What might be the reason ?
Thanks
Mikhail
You’ll probably need a different player for different media files. This post explains mostly how to serve the content from S3. There are different web players for different media types.
Great tutorial! Your a great man for sharing this. Why pay $20 a month?
I have created the same example and uploaded a file on the bucket, but the player returns error: video is not found or access denied !!
There might be an issue with read access to the files. You should check that the files are marked as publicly view-able.
I have created the example on a HTML file, but the player returns the file is not found or access denied.
also i want to make a streaming on a Nokia mobile player
Well, it’s taken me all day and 5 or 6 different tutorials but I’ve finally managed it. It was your code that worked. Thanks guys!
Amir,
Thanks for the tutorial. I am trying to determine if streaming video data is tracked so that I can calculate commissions to video providers based on the frequency their video is viewed. Does Amazon track any streaming data?
Thanks,
Amir,
Thanks for the great tutorial! I have been having problems using the “STREAMING” Cloud Font distribution channel. I have also been using this http://www.longtailvideo.com/support/jw-player-setup-wizard?example=201 to test it.
Have you found a way to make the streaming version work?
Thanks in advance,
Sorry, but I didn’t get this to work with reasonable performance. I’m using the ‘download’ method.
Hello Amir,
I have video content on S3. When I try to access the content, my device is defaulting to download the video as opposed to playing/streaming it. What do you think is the issue here? Would this tutorial remedy that?
Thanks much
Hi
Great article but
What if I do not want everyone to access the content?
Is this whatthe authenticated checkbox is for? How does one use this to keep unwanted users from viewingthe files?
Thanks
Thank you – exactly what I was looking for – much appreaciated and works like a charm!!!
I have been doing this for a while as well, but have not figured out how to have two instances of jwplayer work on the same page. Have you done this with succes? Do you have to have a second instance of jwplayer installed in a different bucket ons3?
Thanks Amir. This still works great. I had been following Amazon instructions with much frustration until I found your site. It’s all really simple once you know how! It seems that the videos load much more quickly than with shared hosting, so it’s a success for me.
You’re a hero for posting this Amir.
In the time since you originally posted this, Amazon’s streaming performance may have improved and their instruction set.
Nonetheless like Google, their “help” or “how to” sections info can be confusing out of date and otherwise convoluted – if they bother to maintain and update this information at all, which is often doubtful.
Nice to have clear, concise informaiton from someone who knows what they are talking about.
Hi guys,
I need so help, and I think you guys can help… how can I download a file store on Amazon s3 host? I’m just a regular user trying to compile a list of videos for a law learning project I’m working on, here is the file/link I need to download, I have tried many different things like recording with Camtasia Studio, but the audio is pretty bad, try downloading with Realplayer and others unsuccessfully.
Do I have any hope with this?
Thanks!
Anna
Sorry, I forgot to include the file/link I’m talking about:
http://107.21.107.19:1935/vods3/_definst_/mp4:amazons3/elsclientstore/2443575804/2013021245-15.mp4/playlist.m3u8